
SWELLでファビコンを設定したいけど、方法がわからない!簡単に設定出来る方法教えて!
今回はこちらに答えていきます。
この記事の内容
- ファビコンとは?
- ファビコンの作成方法
- SWELLでファビコンを設定する方法
- ファビコンのサイズ
ファビコンはSWELL導入後初期設定と同時に設定しておくべき重要なパーツです。ファビコンを設定していないとワードプレスの初期設定のままになる為、ブログを訪れてくれた方に手抜きの印象を与えてしまいます。
2分くらいで設定出来るのSWELLを導入したらサクッと登録しておきましょう。
ファビコンとは?


ファビコンとは、「Favorite icon」=お気に入りのアイコンを略した愛称のことですが、webブラウザのタブに表示されるブログやサイトのアイコンをことを示します。
当ブログでもSWELLでファビコン設定しています!


ファビコンは簡単に設置出来るのでSWELLを導入したら、初期設定とともに最初に設定しておきましょう!
ファビコンを設定することでブログの印象をつけること、ブランディングになりますので機会損失にならないようにしっかりと設定することをお勧めします。
では、早速みていきましょう!
ファビコンの作成方法


ファビコンは、とても小さいですが、自分のブログの顔となるとても重要なパーツです。読者が貴方のページから他のページに移動した際にファビコンでサイトを認識して貴方のページに戻ってきます。


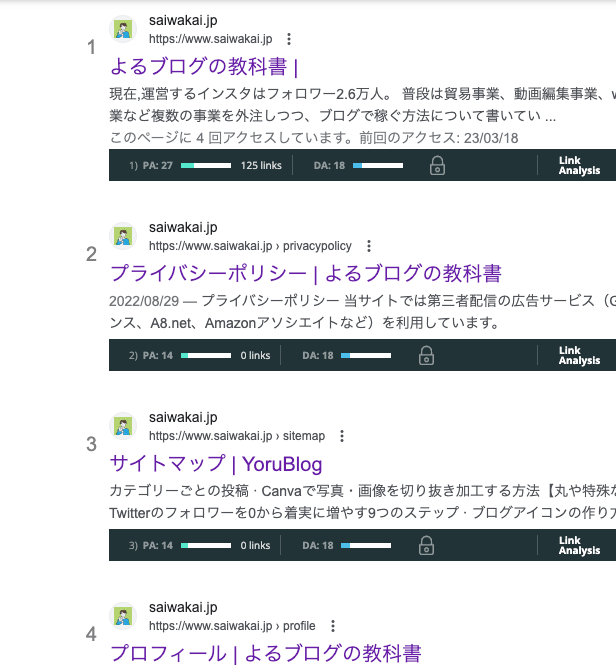
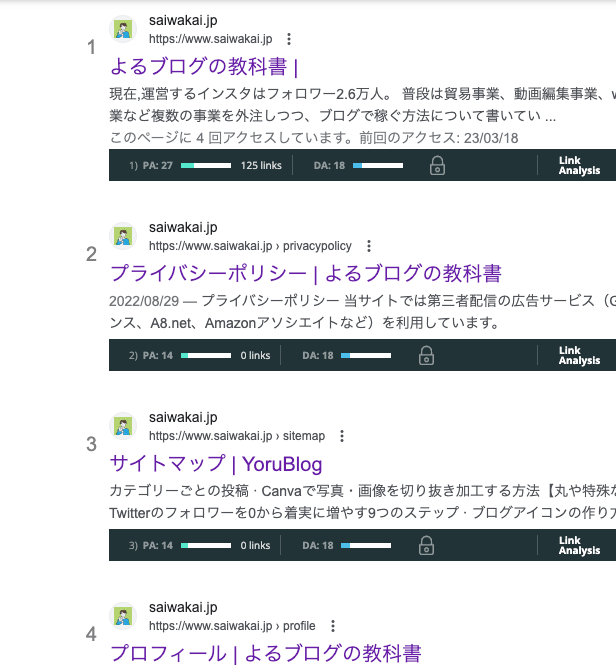
実際の検索結果を見るとファビコンですぐに認識出来ると思います。
ファビコンの作成は、アイコンとともにココナラでプロにお任せするのがお勧めです。単価も安く、クーポンと併用すれば1000円くらいでしっかりとしたファビコン・アイコンを作ってくれます。
アイコンと同じファビコンに設定すると印象が残りやすいのでアイコンを作って貰ったらそのまま同じものをファビコンに設定しましょう。



僕もアイコンをそのままファビコンにしています!


SWELLでファビコンを設定する手順
ファビコンに使用する画像・イラストが作成できたら実際にファビコンを設定していきます。分かりやすく4つの手順で解説します。


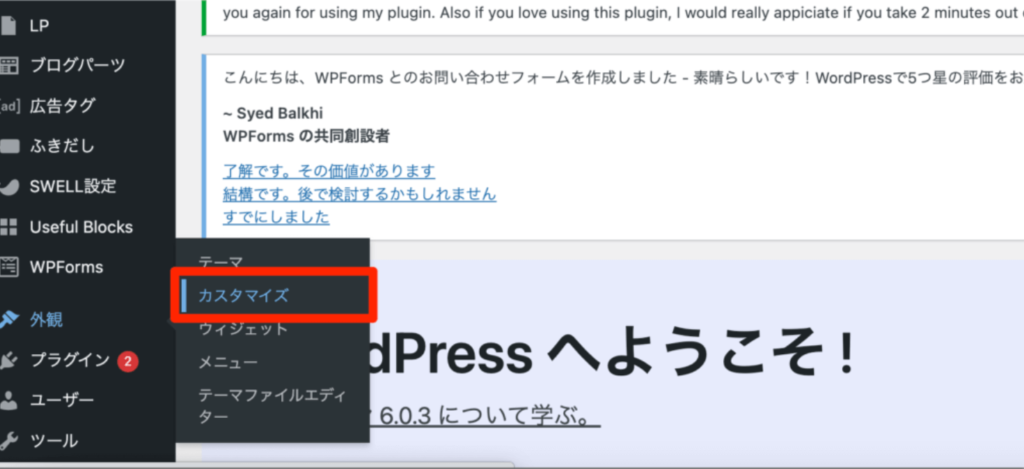
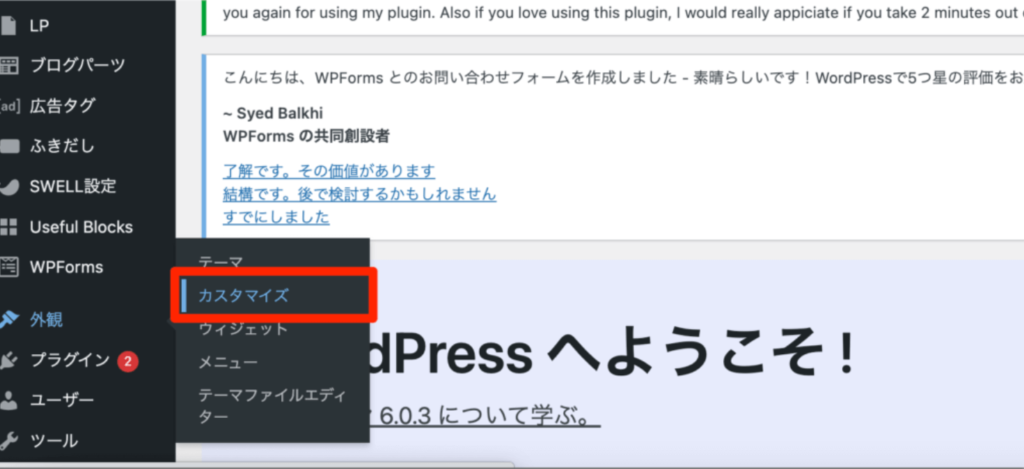
まずは、ワードプレスにログインします。画面左の外観からカスタマイズをクリック。


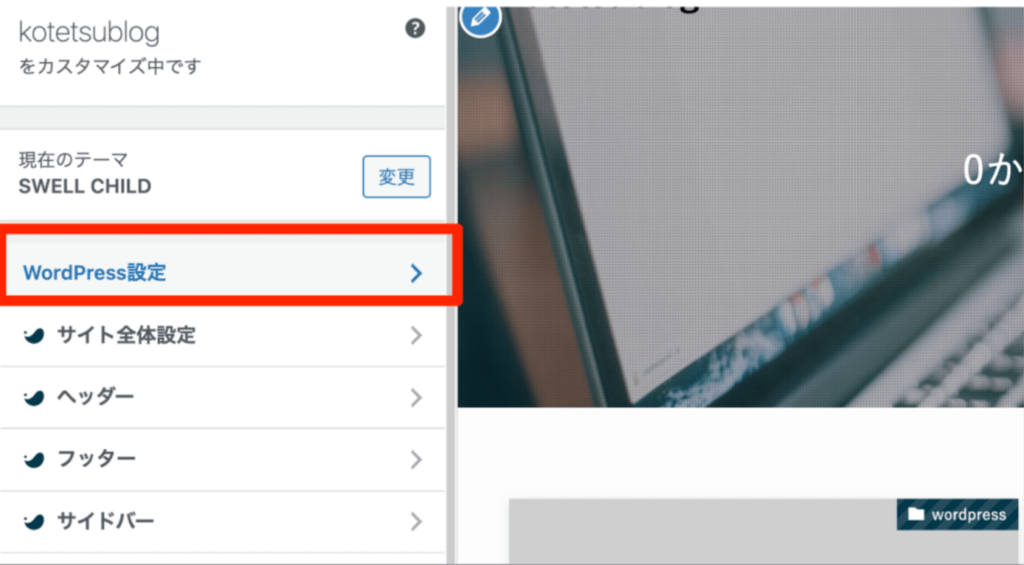
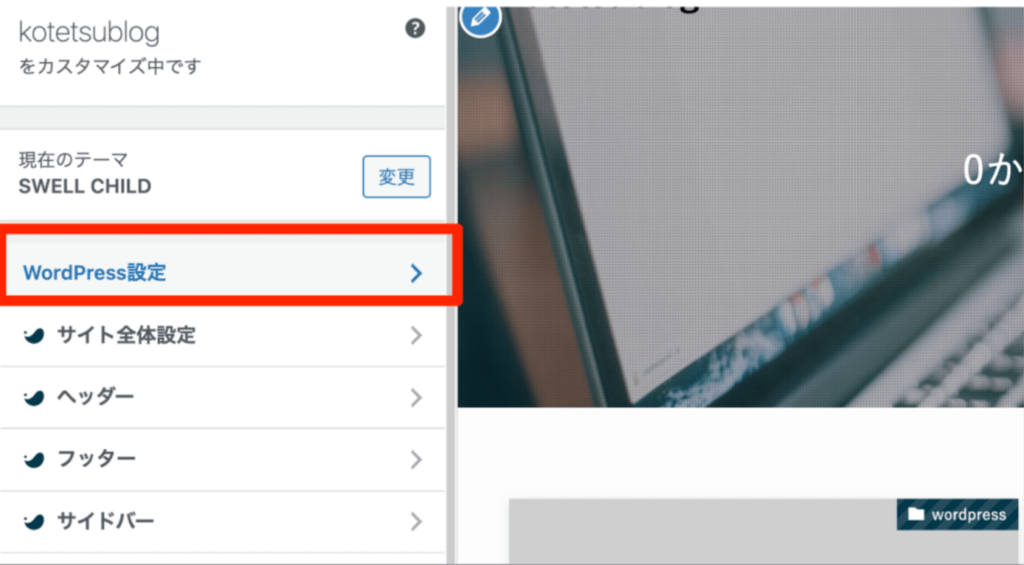
カスタマイズをクリックしたら、WordPress設定をタップします。


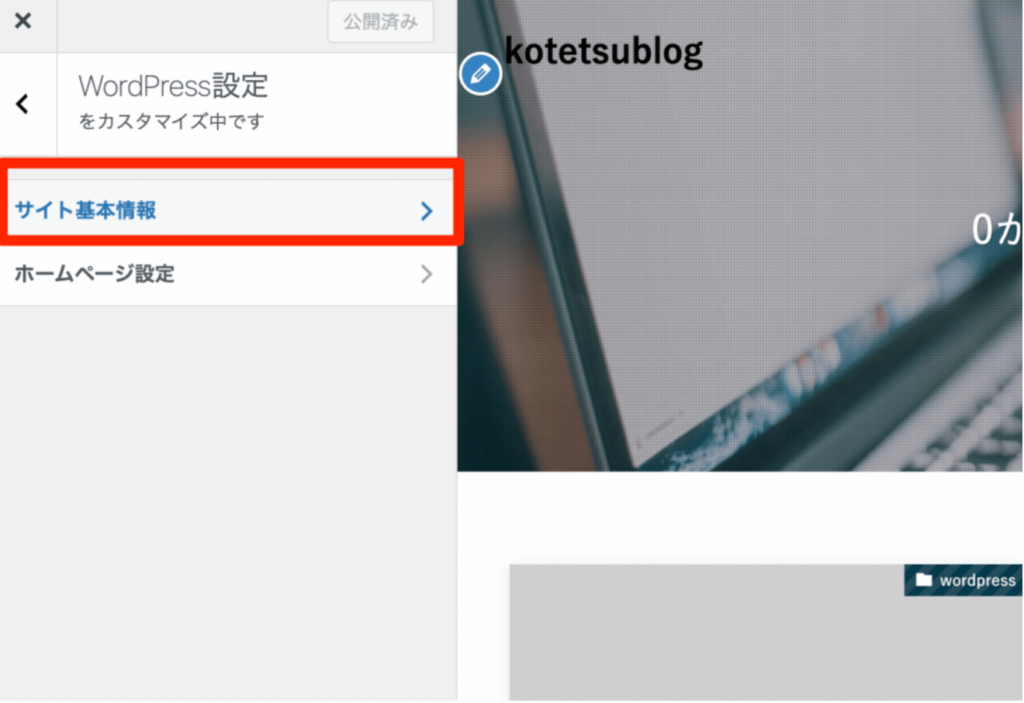
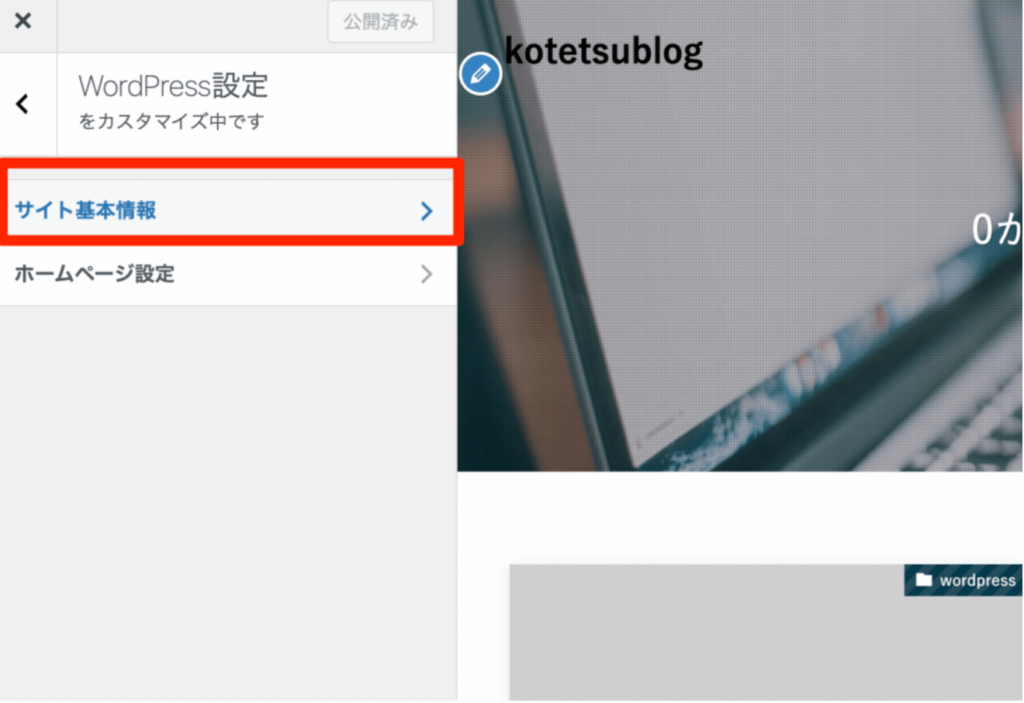
WordPress設定からサイト基本情報をクリックしてサイト全体の基本情報を設定していきます。


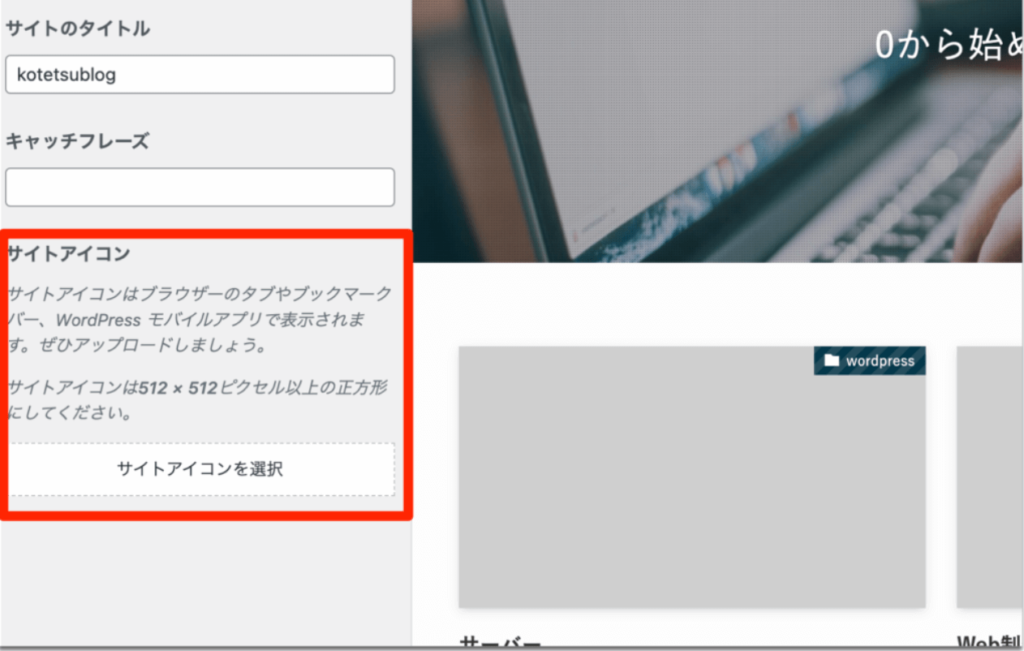
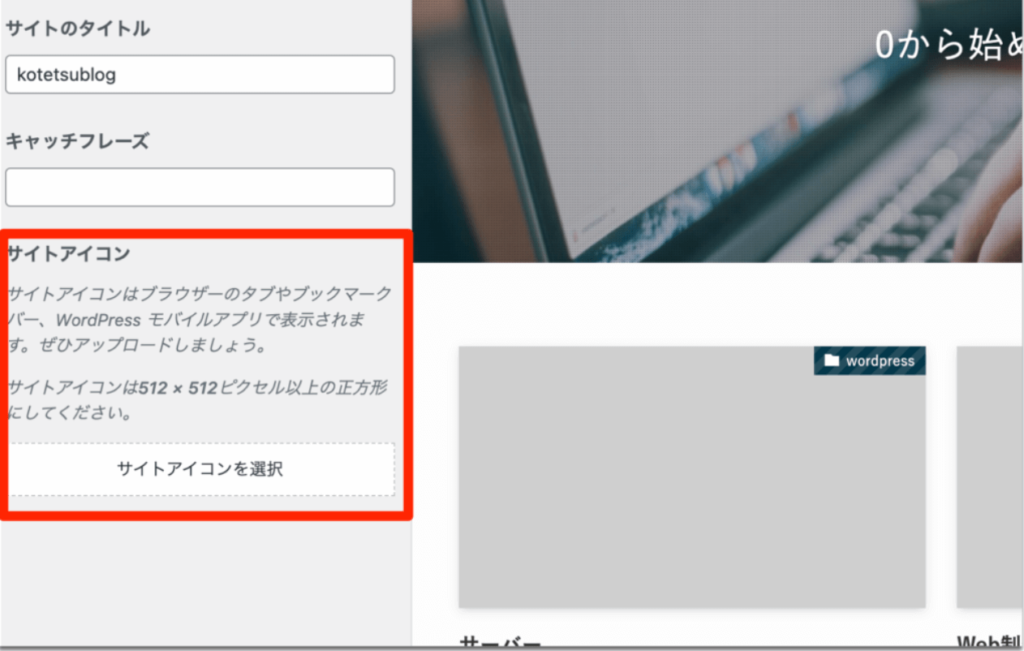
サイトアイコンという文字があるのでここからサイトアイコンを選択をタップしてサイズを確認しながらアップロードしてください。
以上でSWELLのファビコン設定は完了です。
ファビコンのサイズは?SWELL
ファビコンのサイズは512×512ピクセル以上
ファビコンのサイズは「512×512ピクセル以上」の正方形が基本ですので、忘れずに画像を加工して登録しましょう。※画像のサイズが小さすぎると見えにくくなるので注意が必要です。
画像加工は、Canvaでサイズ変更をしました。


いかがでしたか?ファビコンの設定はとてもシンプルで簡単なのでSWELL購入後に設定しておくことをお勧めします。









コメント
コメント一覧 (1件)
[…] >>>SWELLでファビコンを簡単に設定する方法を解説 […]